블로그 포스팅을 작성하다 보면 글의 길이나 내용, 종류에 따라서 목차를 작성해야 할 때가 있습니다.
단순히 목차를 적는것만으로도 글의 내용이나 흐름을 파악할 수 있지만 거기에 편의성을 추가하는 방법 중 하나가 바로 '목차 링크'를 설정하는 것입니다.
목차에 링크를 설정하면 필요한 정보를 빠르게 찾을 수 있도록 도와줄 뿐만 아니라, 포스팅의 전반적인 가독성을 높여줍니다.
티스토리 블로그 포스팅에 목차를 만드는 방법을 단계적으로 설명 드리겠습니다.

목차
목차 링크 만들기

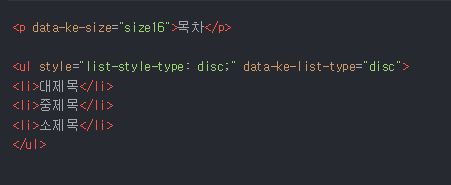
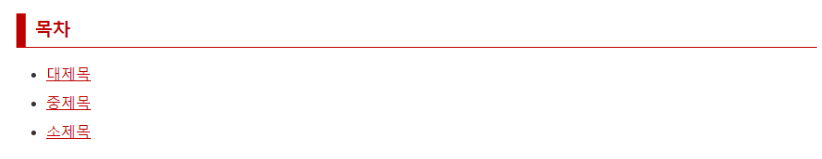
- 위와 같은 형식으로 목차 링크를 만들어 보겠습니다.


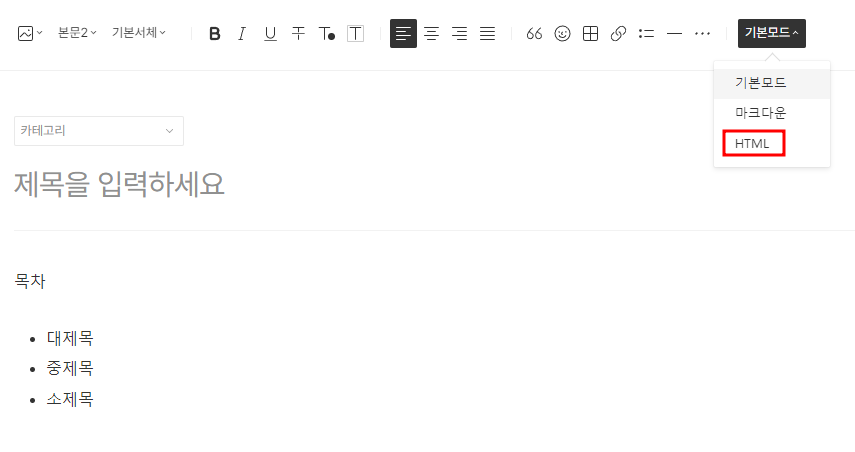
- 우선 목차링크 생성을 위해서는 html 코드를 편집해야 합니다.
- 간단하게 목차 목록에는 <a href="명칭설정"</a> 코드를 본문 중간으로 이동할 부분에는 id="명칭설정" 을 동일한 이름으로 매칭하여 넣어주시면됩니다.
- 위 디자인은 인용문이 아닌 html 코드를 수정하여 만들었습니다. 인용문으로 사용을 원하실경우 아래 포스팅을 참고해주세요.
티스토리 블로그 인용 색상 및 디자인 변경
티스토리는 솔직히 편의성은 빈말으로도 좋다고는 할 수 없는 편입니다. 블로그 포스팅을 보다보면 아래와 같은 디자인의 제목들이 보이는데 처음에는 기본으로 지원하는 인용기능인줄 알았
funcube.tistory.com




- '목차'는 위치를 위해 입력했지만 코드 전체를 수정해줘야 합니다. 코드가 길어 복잡해보이지만 '목차' 텍스트 부분은 라인까지 들어갔기 떄문에 그렇습니다.

<h4 style="box-sizing: border-box; border-width: 1px 10px; border-bottom-style: solid; border-bottom-color: #BD0000; border-left-style: solid; border-left-color: #BD0000; letter-spacing: -1px; padding: 5px; margin: 5px 0px; line-height: 1.3;" data-ke-size="size20"><span style="color: #bd0000; ffont-family: 'Cafe24Ohsquare';"><b> 목차</b></span></h4>
- 태그로 기본적인 설정을 해준뒤 박스와 라인 디자인을 해주면 됩니다.

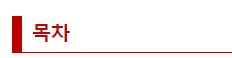
- 라인을 제외한 부분만 원할 경우 대/중/소제목처럼 아래 코드를 넣어주면 됩니다.
<h2 id="link1" style="border-left: 5px solid #BD0000; letter-spacing: -2px; padding: 0px 0px 0px 7px; margin: 5px 0px;" data-ke-size="size26"><span style="color: #bd0000; ffont-family: 'Cafe24Ohsquare';"><b>대제목</b></span></h2>
- (최종코드는 포스팅 하단에 있습니다.)
<각 요소 설명>
box-sizing: border-box; 요소의 너비와 높이를 계산할 때 패딩과 테두리의 두께를 포함하여 계산.
border-width: 1px 10px; 테두리의 두께를 설정. 상단과 하단 테두리는 1픽셀, 좌우 테두리는 10픽셀로 설정.
border-bottom-style: solid; 하단 테두리 스타일을 실선으로 설정.
border-bottom-color: #BD0000; 하단 테두리 색상을 빨간색(#BD0000)으로 설정.
border-left-style: solid; 왼쪽 테두리 스타일을 실선으로 설정.
border-left-color: #BD0000; 왼쪽 테두리 색상을 빨간색(#BD0000)으로 설정합.
letter-spacing: -1px; 글자 사이의 간격을 -1픽셀로 설정하여 글자들이 더 가깝게 붙도록 함.
padding: 5px; 요소의 내부 여백을 5픽셀로 설정. (상하좌우 모두 5픽셀)
margin: 5px 0px; 요소의 외부 여백을 설정. 상하 여백은 5픽셀, 좌우 여백은 0픽셀로 설정.
line-height: 1.3; 줄 간격을 글자 크기의 1.3배로 설정.
목차 링크 서식화
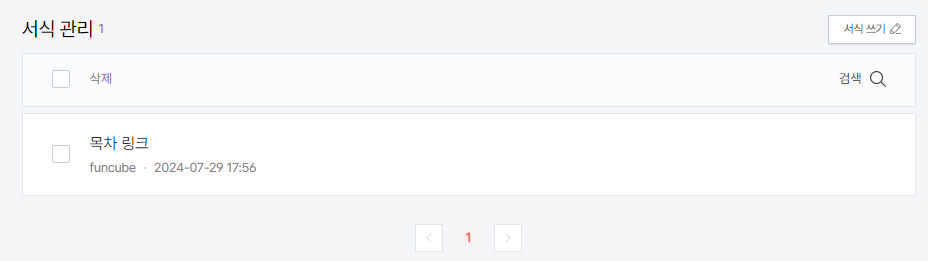
- 이렇게 설정한 목차를 매번 만들기는 번거로우니 서식으로 지정하여 저장해줍니다.

- 티스토리 관리 > 콘텐츠 : 서식 관리 > 서식 쓰기 를 클릭해줍니다.

- html 코드로 이동해 만들어둔 목차링크 html을 그대로 가져오고 저장해줍니다.

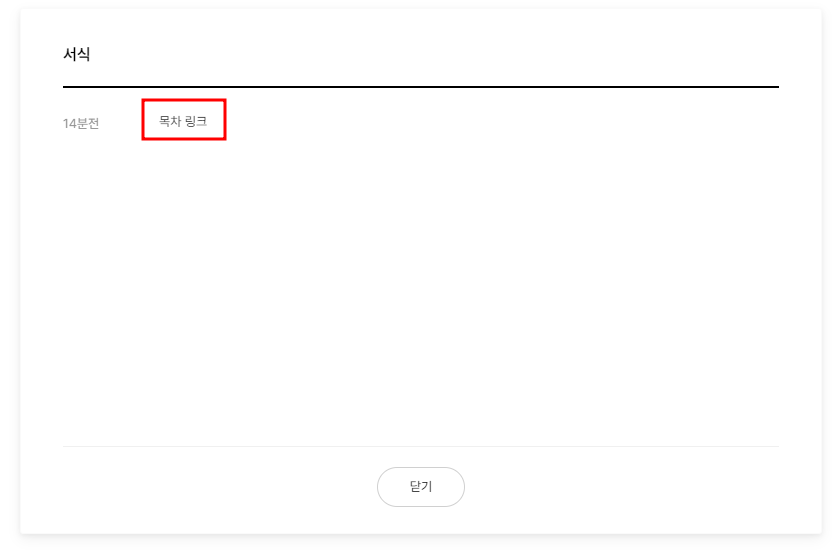
- 이후 추가된 서식은 글쓰기에서 바로 불러올 수 있습니다.


- 글쓰기 상단 메뉴에 서식을 클릭하면 저장해둔 서식 목록이 나오고 원하는 서식을 클릭하면 불러와집니다.

- 이후 내용을 수정하여 포스팅을 작성하시면 됩니다.
마무리
이렇게 목차링크를 만들고 서식으로 저장하는 방법에 대해 설명드렸습니다.
작성하는 포스팅 종류에 맞춰 유용하게 사용하시면 좋겠습니다.
이 글이 도움이 되셨길 바라며, 앞으로도 많은 유용한 정보가 있으면 소개하겠습니다.
감사합니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 인용 색상 및 디자인 변경 (0) | 2024.07.29 |
|---|---|
| 티스토리 블로그 검색 노출 시키기 - 빙 웹마스터 도구,줌 사이트 등록 (구글,네이버,빙,줌) (2) | 2024.07.24 |
| 티스토리 블로그 검색 노출 시키기 - 네이버 서치어드바이저&애널리틱스 (구글,네이버,빙,줌) (0) | 2024.07.23 |
| 티스토리 블로그 검색 노출 시키기 - 구글 서치콘솔 (구글,네이버,빙,줌) (0) | 2024.07.22 |
| 티스토리 블로그 색상 선택도구 추가하기 (0) | 2024.07.21 |