티스토리에 접은글이라는 기능이 있는데 되질 않아서 찾아보니 HTML코드를 추가해야 한다는걸 알게되었습니다.
티스토리 접기,펼치기,더보기,닫기에 관한 내용을 정리해 둡니다.
[ 접은글 적용 방법 ]

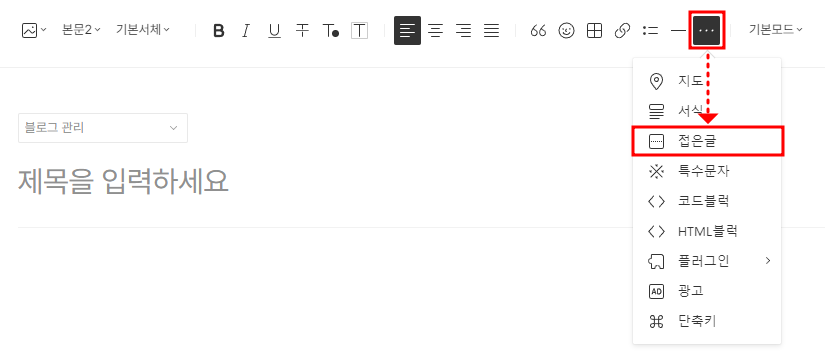
1. 상단 메뉴를 통해 접은글을 생성한다.
이곳에 본문 내용을 적으면 된다.
2. 접은글 생성 후 내용을 작성한다.

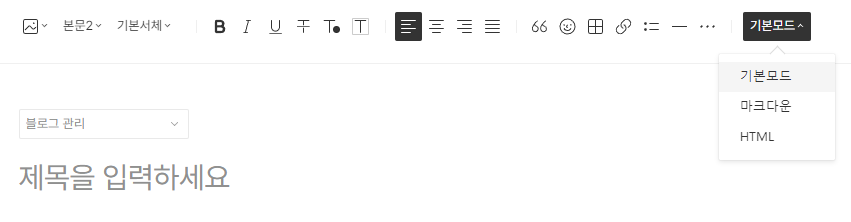
3. 다시 상단메뉴 중 기본모드를 HTML로 변경한다.

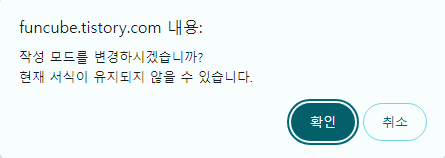
3-1. 이런창이 뜨는메 확인을 누른다.

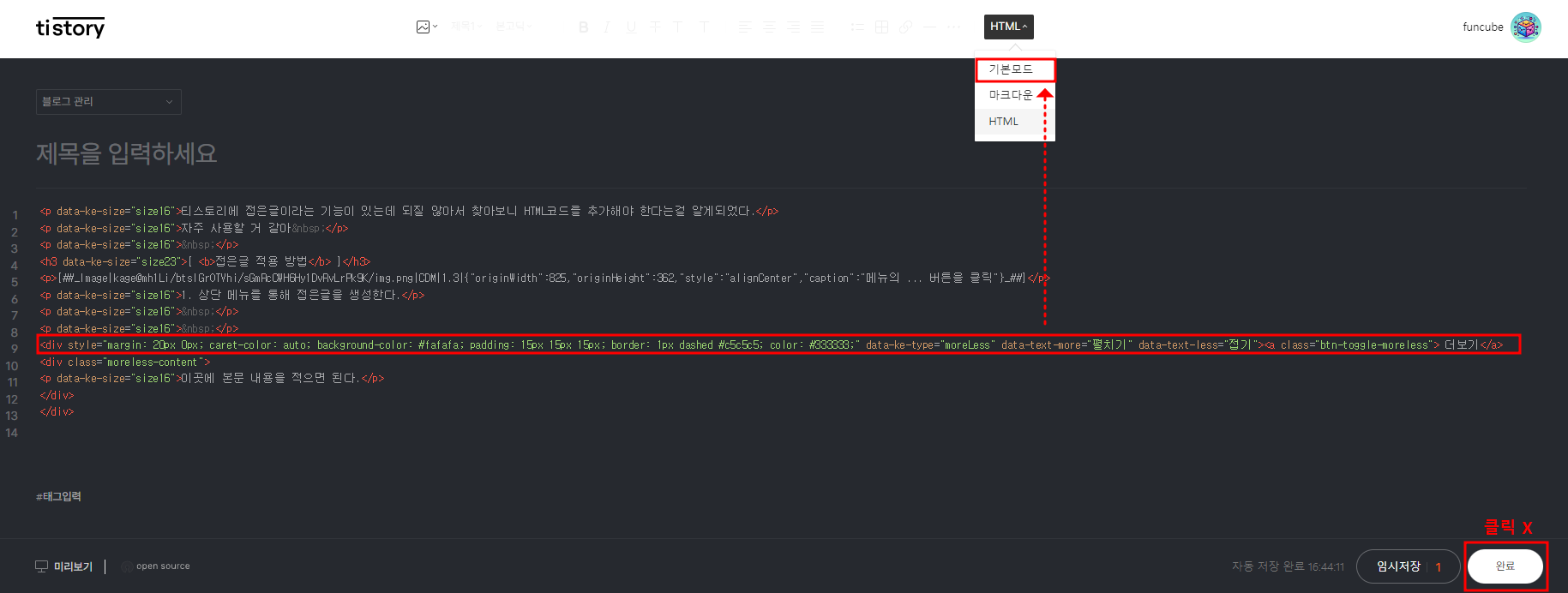
4. Ctrl+F로 moreLess 또는 더보기 검색 후 10번줄에 있는 코드를 아래 변경코드로 바꾸면된다.
<기존코드>
<div data-ke-type="moreLess" data-text-more="더보기" data-text-less="닫기"><a class="btn-toggle-moreless">더보기</a>
<변경코드>
<div style="margin: 20px 0px; caret-color: auto; background-color: #fafafa; padding: 15px 15px 15px; border: 1px dashed #c5c5c5; color: #333333;" data-ke-type="moreLess" data-text-more="펼치기" data-text-less="접기"><a class="btn-toggle-moreless"> 더보기</a>

5. 코드를 붙혀놓고 상단 메뉴를 통해 다시 기본모드로 이동한다.
5-1. 우측 하단 완료는 글 작성완료 버튼이다. (작성이 완료된 상태면 클릭해도 상관없음)

6. 글쓰기 창에서는 적용되지 않은것 처럼 보이지만 글 작성시 적용완료된 상태다.
접은글 설정이 완료되습니다.
<각 내용 요소설명>
1. margin: 20px 0px; : 위아래로 20픽셀의 여백을 주고, 좌우는 0픽셀의 여백을 줍니다.
2. caret-color: auto; : 입력 캐럿(텍스트 입력 커서)의 색상을 자동으로 설정합니다.
3 background-color: #fafafa; : 배경 색상을 연한 회색(#fafafa)으로 설정합니다.
4. padding: 15px 15px 15px; : 내부 여백을 위아래 15픽셀, 좌우 15픽셀, 아래쪽 22픽셀로 설정합니다.
5. border: 1px dashed #c5c5c5; : 1픽셀 두께의 회색 점선 테두리를 설정합니다.
6. color: #333333; : 텍스트 색상을 어두운 회색(#333333)으로 설정합니다.
7. 그 외
data-ke-type="moreLess": 이 <div>가 "더보기/닫기" 기능을 위한 것임을 지정
data-text-more="펼치기": 펼치기전 버튼에 표시될 텍스트를 "펼치기"로 지정
data-text-less="접기": 펼쳐진 버튼에 표시될 텍스트를 "접기"로 지정
-> 펼치기,접기에 있는 문구만 원하는 문구로 변경하면 된다.
<a class="btn-toggle-moreless">펼치기</a>: 링크 텍스트를 "펼치기"를 설정 (무시하셔도 됩니다.)
<각 CSS 요소 상세설명>
margin (외부 여백을 설정)
위, 오른쪽, 아래, 왼쪽 여백 각각 설정 // margin: 10px 5px 15px 20px;
위쪽 여백 // margin-top: 10px;
오른쪽 여백 // margin-right: 5px;
아래쪽 여백 // margin-bottom: 15px;
왼쪽 여백 // margin-left: 20px;
padding (내부 여백을 설정)
위, 오른쪽, 아래, 왼쪽 여백 각각 설정 // padding: 10px 5px 15px 20px;
위쪽 여백 // padding-top: 10px;
오른쪽 여백 // padding-right: 5px;
아래쪽 여백 // padding-bottom: 15px;
왼쪽 여백 // padding-left: 20px;
border (테두리 두께를 설정)
위, 오른쪽, 아래, 왼쪽 두께 각각 설정 // border-width: 2px 1px 3px 4px;
위쪽 두께 // border-top-width: 2px;
오른쪽 두께 // border-right-width: 1px;
아래쪽 두께 // border-bottom-width: 3px;
왼쪽 두께 // border-left-width: 4px;
border-color (테두리 색상을 설정)
위, 오른쪽, 아래, 왼쪽 색상 각각 설정 // border-color: red green blue yellow;
위쪽 색상 // border-top-color: red;
오른쪽 색상 // border-right-color: green;
아래쪽 색상 // border-bottom-color: blue;
왼쪽 색상 // border-left-color: yellow;
border-radius (모서리 둥글기를 설정)
위 왼쪽모서리, 위 오른쪽모서리, 아래 오른쪽모서리, 아래 왼쪽모서리 각각 설정 // border-radius: 10px 20px 30px 40px;
위 왼쪽 모서리 // border-top-left-radius: 10px;
위 오른쪽 모서리 // border-top-right-radius: 20px;
아래 오른쪽 모서리 // border-bottom-right-radius: 30px;
아래 왼쪽 모서리 // border-bottom-left-radius: 40px;
background-position (배경 이미지 위치를 설정)
위, 오른쪽, 아래, 왼쪽 위치 각각 설정 // background-position: top right bottom left;
위쪽 위치 // background-position-y: top;
오른쪽 위치 // background-position-x: right;
아래쪽 위치 // background-position-y: bottom;
왼쪽 위치 // background-position-x: left;
border 테두리 설정
border: 1px(선 두께) solid(선 종류) #c5c5c5(선 색상);
solid (실선 테두리)
dotted (점선 테두리)
dashed (대시선(긴 점선) 테두리)
inset (안으로 들어간 것 같은 3D 효과의 테두리)
outset (밖으로 튀어나온 것 같은 3D 효과의 테두리)
색상 선택 도구
선택된 색상: #000000
- 위 색상도구를 통해 색상을 바로 선택 할 수 있습니다.

background-color (배경색 설정)
color (텍스트 색상 설정)
<코드예시>
<div style="margin: 20px 0px; caret-color: auto; background-color: #fafafa; padding: 15px 15px 15px; border: 1px dashed #c5c5c5; color: #333333;" data-ke-type="moreLess" data-text-more="펼치기" data-text-less="접기"><a class="btn-toggle-moreless"> 더보기</a>
- 마지막으로 코드를 다시 적어둡니다. 위 예시들을 통해 원하는 내용들로 코드를 만들고 적용하면 됩니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 인용 색상 및 디자인 변경 (0) | 2024.07.29 |
|---|---|
| 티스토리 블로그 검색 노출 시키기 - 빙 웹마스터 도구,줌 사이트 등록 (구글,네이버,빙,줌) (3) | 2024.07.24 |
| 티스토리 블로그 검색 노출 시키기 - 네이버 서치어드바이저&애널리틱스 (구글,네이버,빙,줌) (0) | 2024.07.23 |
| 티스토리 블로그 검색 노출 시키기 - 구글 서치콘솔 (구글,네이버,빙,줌) (0) | 2024.07.22 |
| 티스토리 블로그 색상 선택도구 추가하기 (0) | 2024.07.21 |