티스토리 접은글 가이드: 더보기/펼치기 기능 구현 및 CSS 스타일링
티스토리 블로그 운영 시 유용한 '접은글' 기능, 하지만 기본 설정만으로는 제대로 작동하지 않아 답답하셨던 경험이 있으신가요? 많은 분들이 이 문제를 해결하기 위해 HTML 코드를 직접 수정해야 한다는 것을 알게 됩니다.
이 글에서는 티스토리의 접은글(더보기/펼치기/닫기) 기능을 HTML 코드 수정을 통해 **확실하게 작동**하도록 만들고, 나아가 원하는 스타일로 **세련되게 꾸미는 방법**까지 체계적으로 정리하여 안내해 드립니다. 초보자도 쉽게 따라 할 수 있도록 단계별 설명과 코드 예시를 제공합니다.
[ 티스토리 접은글 적용 방법 (단계별 가이드) ]
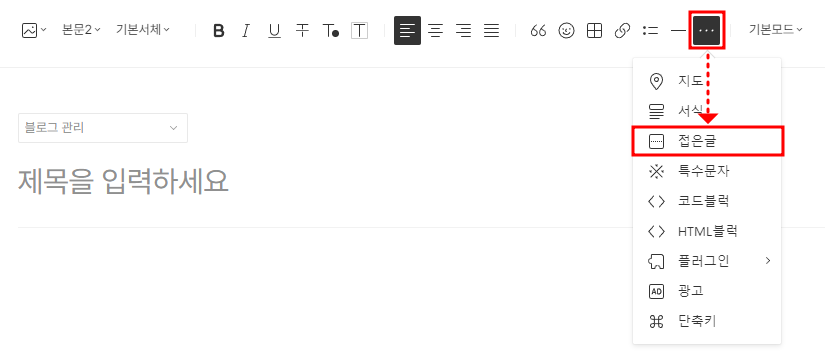
1. 접은글 생성: 먼저, 티스토리 글쓰기 에디터 상단 메뉴의 '더보기(...)' 버튼을 클릭하여 '접은글' 서식을 선택하고 기본 틀을 생성합니다. 이 단계는 접은글 기능 구현의 시작입니다.

2. 내용 작성: 생성된 접은글 영역 안에 숨기고 싶은 본문 내용을 작성합니다. 이 영역은 초기에는 접혀 있다가 사용자가 버튼을 클릭하면 펼쳐져 보이게 됩니다. 아래는 접은글 영역의 기본 형태입니다.
이곳에 본문 내용을 적으면 됩니다. 긴 글이나 부가 정보를 깔끔하게 정리할 수 있습니다.
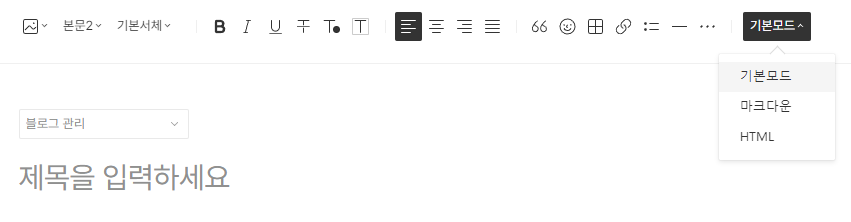
3. HTML 모드 전환: 글쓰기 에디터 우측 상단의 '기본모드' 드롭다운 메뉴를 클릭하여 'HTML' 모드로 변경합니다. 접은글 기능이 제대로 작동하지 않는 문제를 해결하기 위해 코드 수정이 필요합니다.

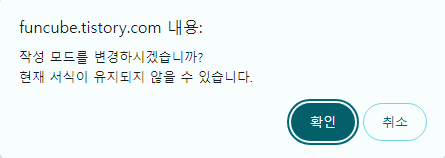
3-1. 확인 창: HTML 모드로 전환하면 내용이 깨질 수 있다는 경고창이 나타날 수 있습니다. 걱정하지 마시고 '확인' 버튼을 눌러 진행합니다.

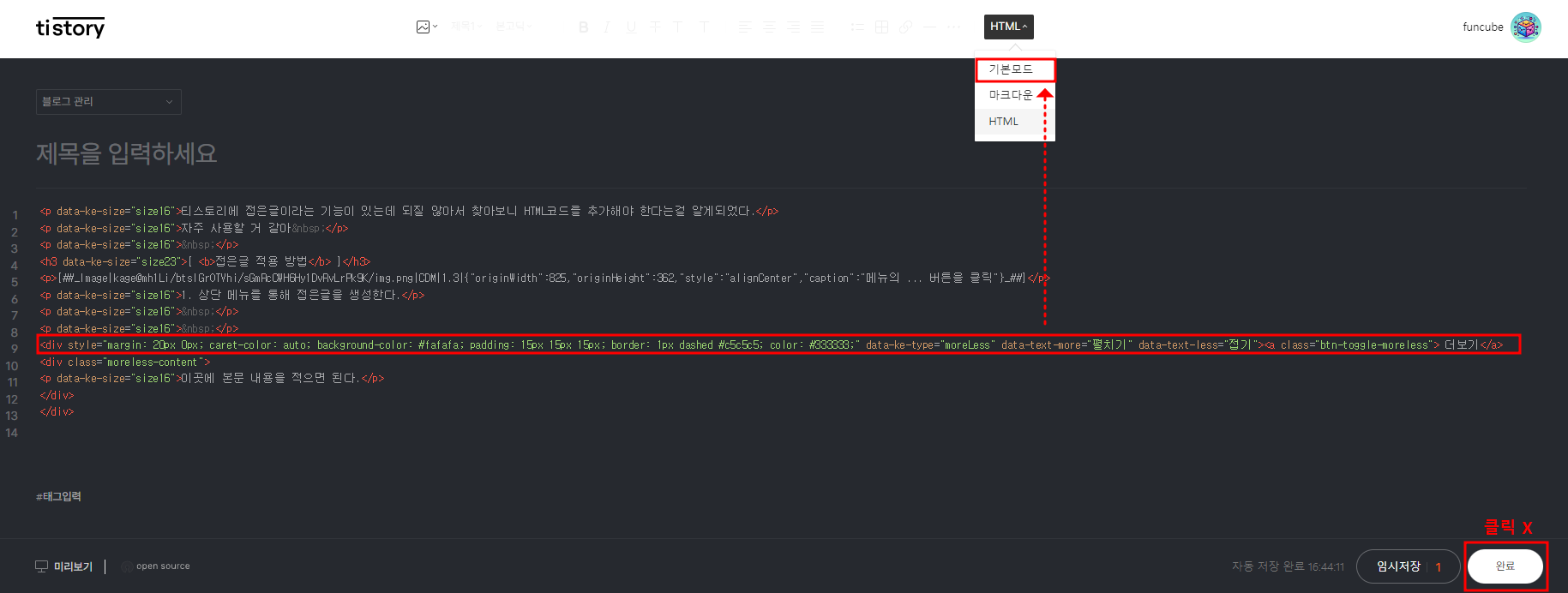
4. 코드 검색 및 수정: HTML 편집기 화면에서 키보드 단축키 `Ctrl+F` (Mac에서는 `Cmd+F`)를 눌러 검색창을 엽니다. 검색창에 `moreLess` 또는 `더보기`를 입력하여 앞서 생성한 접은글 관련 코드를 찾습니다. 일반적으로 `

<기존 코드> (티스토리 기본 접은글 코드)
<div data-ke-type="moreLess" data-text-more="더보기" data-text-less="닫기"><a class="btn-toggle-moreless">더보기</a>
(참고: 실제 생성된 코드는 위와 약간 다를 수 있습니다. 중요한 것은 `data-ke-type="moreLess"`가 있는 `div` 태그입니다.)
<변경 코드> (스타일 및 기능 텍스트 수정 완료된 코드)
<div style="margin: 20px 0px; caret-color: auto; background-color: #fafafa; padding: 15px 15px 15px; border: 1px dashed #c5c5c5; color: #333333;" data-ke-type="moreLess" data-text-more="펼치기" data-text-less="접기"><a class="btn-toggle-moreless"> 더보기</a>
(핵심 변경 사항: `style="..."` 속성이 추가되었고, `data-text-more`와 `data-text-less` 값이 "펼치기", "접기"로 변경되었습니다. 또한, 보기 좋게 줄바꿈과 들여쓰기를 추가했습니다. 기존 내용이 있는 `moreless-content` div는 그대로 유지합니다.)
5. 기본모드 복귀: 코드를 성공적으로 붙여넣거나 수정한 후, 다시 에디터 우측 상단의 'HTML' 드롭다운 메뉴를 클릭하여 '기본모드'로 돌아옵니다.
5-1. 우측 하단의 '완료' 버튼은 글 작성을 최종적으로 마칠 때 누르는 버튼입니다. 코드 수정 후 바로 누르지 않아도 되며, 추가 작업 후 글 발행 시 클릭하면 됩니다.

6. 적용 확인: 기본모드 글쓰기 창에서는 변경된 스타일이나 버튼 텍스트가 즉시 반영되지 않은 것처럼 보일 수 있습니다. 하지만 걱정 마세요! 글을 실제로 발행하거나 '미리보기' 기능을 사용하면 수정된 디자인과 '펼치기'/'접기' 버튼이 정상적으로 적용된 것을 확인할 수 있습니다.

접은글 설정이 완료되었습니다. 이제 잘 작동하네요!
접은글 코드 상세 분석: HTML & CSS 요소
수정한 코드의 각 부분이 어떤 역할을 하는지 자세히 이해하면 원하는 대로 커스터마이징하기 쉬워집니다.
<각 내용 요소 설명>
- data-ke-type="moreLess": 이 가 티스토리 시스템에서 "더보기/닫기" 상호작용을 위한 특별한 요소임을 지정하는 필수 속성입니다.
- data-text-more="펼치기": 내용이 접혀 있을 때 표시될 버튼의 텍스트를 "펼치기"로 설정합니다. 이 값을 "자세히 보기", "더보기" 등 원하는 문구로 자유롭게 변경할 수 있습니다.
- data-text-less="접기": 내용이 펼쳐졌을 때 표시될 버튼의 텍스트를 "접기"로 설정합니다. 이 값도 "간략히 보기", "닫기" 등으로 변경 가능합니다.
펼치기: 사용자가 실제로 클릭하는 링크(버튼) 요소입니다. 클래스명btn-toggle-moreless는 티스토리 스크립트가 이 버튼을 인식하는 데 사용됩니다. 안의 텍스트("펼치기")는 초기 로딩 시 잠시 보일 수 있으나, 실제 버튼명은 위의data-text-more/less값에 따라 동적으로 변경되므로,data-text-more값과 일치시켜주는 것이 좋습니다.- ...: 실제로 숨겨지거나 보여질 내용을 담는 컨테이너입니다. 이 안에 텍스트, 이미지 등 원하는 콘텐츠를 넣으면 됩니다.
CSS 스타일 속성 (style="..." 내부)
style 속성 안에 직접 작성된 CSS 코드는 접은글 영역의 외형(디자인)을 결정합니다. 각 속성의 의미는 다음과 같습니다.
- margin: 20px 0px; : 요소의 바깥쪽 여백입니다. 위아래로 20픽셀(px), 좌우로는 0픽셀의 공간을 만듭니다.
- caret-color: auto; : (주로 텍스트 입력 필드에 영향을 주는 속성) 텍스트 입력 커서(캐럿)의 색상을 브라우저 기본값으로 설정합니다. 접은글 영역 자체에는 시각적인 변화를 주지 않을 수 있습니다.
- background-color: #fafafa; : 요소의 배경 색상을 연한 회색(#fafafa)으로 지정합니다. 색상 코드를 변경하여 다른 배경색을 사용할 수 있습니다.
- padding: 15px; : 요소의 안쪽 여백입니다. 테두리와 내용 사이의 공간을 상하좌우 모두 15픽셀로 설정합니다. (원본의 `15px 15px 15px`는 `15px`와 동일한 의미입니다.)
- border: 1px dashed #c5c5c5; : 요소의 테두리를 정의합니다. 순서대로 1픽셀 두께(
1px), 파선 스타일(dashed), 회색(#c5c5c5) 색상으로 설정합니다. - color: #333333; : 요소 내부의 기본 텍스트(글자) 색상을 어두운 회색(#333333)으로 설정합니다.
CSS 주요 속성 상세 가이드 (자유로운 커스터마이징)
접은글 영역의 디자인을 더욱 개성있게 변경하고 싶다면 아래 CSS 속성들을 활용하여 `style` 속성 안의 값을 수정해보세요.
margin (외부 여백)
요소 바깥 주변과의 간격을 조절합니다.
- 4방향 개별 설정:
margin: 10px 5px 15px 20px;(위, 오른쪽, 아래, 왼쪽 순서) - 특정 방향만 설정:
margin-top: 10px;,margin-right: 5px;,margin-bottom: 15px;,margin-left: 20px; - 상하, 좌우 설정:
margin: 20px 10px;(위아래 20px, 좌우 10px) - 모든 방향 동일 설정:
margin: 15px;(상하좌우 모두 15px)
padding (내부 여백)
테두리와 내부 콘텐츠 사이의 공간을 조절합니다. (margin과 사용 방식 동일)
- 4방향 개별 설정:
padding: 10px 5px 15px 20px; - 특정 방향만 설정:
padding-top: 10px;,padding-bottom: 15px;등 - 모든 방향 동일 설정:
padding: 20px;
border (테두리)
테두리의 두께, 스타일(종류), 색상을 설정합니다.
- 한번에 설정:
border: [두께] [스타일] [색상];(예:border: 2px solid red;) - 두께 설정:
border-width: 3px;(모든 방향),border-top-width: 1px;(위쪽만) 등 - 색상 설정:
border-color: blue;(모든 방향),border-left-color: green;(왼쪽만) 등 - 스타일 설정:
border-style: dotted;(모든 방향),border-bottom-style: solid;(아래쪽만) 등
border 테두리 스타일(선 종류) 상세 설명
border: 1px [스타일] #c5c5c5; 형식으로 다양한 선 스타일을 적용할 수 있습니다.
solid (실선 테두리)
dotted (점선 테두리)
dashed (파선(긴 점선) 테두리)
double (이중 실선 테두리 - 두께가 3px 이상일 때 명확히 보임)
groove (파인 듯한 3D 효과 테두리)
ridge (솟아오른 듯한 3D 효과 테두리)
inset (안으로 들어간 듯한 3D 효과 테두리)
outset (밖으로 튀어나온 듯한 3D 효과 테두리)
border-radius (모서리 둥글기)
테두리의 각진 모서리를 부드럽게 만듭니다.
- 모든 모서리 동일하게:
border-radius: 10px; - 각 모서리 다르게:
border-radius: 10px 0px 20px 5px;(좌상, 우상, 우하, 좌하 순서) - 특정 모서리만:
border-top-left-radius: 15px;(왼쪽 위 모서리만)
background-color (배경색)
접은글 영역의 배경 색상을 설정합니다. 아래 색상 선택 도구를 활용하여 원하는 색상의 코드값(#xxxxxx)을 찾아 적용해보세요.
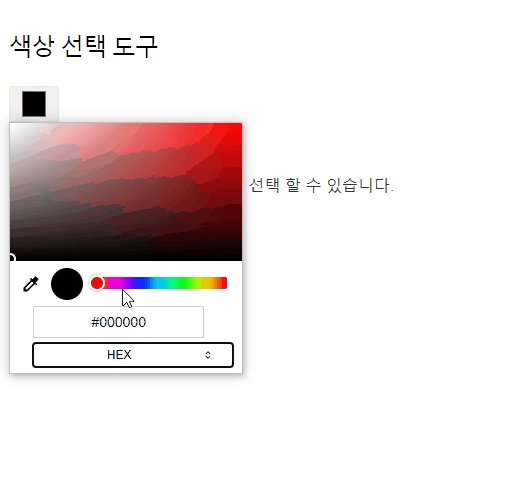
색상 선택 도구
선택된 색상 코드: #fafafa

(예: 밝은 노란색 배경을 원한다면 `background-color: #fffacd;`)
color (텍스트 색상)
접은글 영역 내부의 기본 글자 색상을 설정합니다. 배경색과의 대비를 고려하여 가독성이 좋은 색상을 선택하는 것이 중요합니다.
(예: 진한 파란색 텍스트를 원한다면 `color: #000080;`)
최종 적용 코드 예시 (복사 및 수정하여 사용)
아래는 위에서 설명한 다양한 스타일 속성들을 조합하여 만든 최종 코드 예시입니다. 이 코드를 복사하여 HTML 모드에서 붙여넣고, style="..." 안의 값이나 data-text-more/less 값을 원하는 대로 수정하여 사용하시면 됩니다.
여기에 숨기고 싶은 내용을 자유롭게 작성하세요. CSS 스타일 값을 변경하여 원하는 디자인으로 꾸밀 수 있습니다. 예를 들어, 배경색, 테두리, 글자색, 여백 등을 조절해보세요.
추가적인 내용이나 이미지도 넣을 수 있습니다.
(위 예시는 배경색을 하늘색 계열로, 테두리를 실선으로, 모서리를 둥글게 변경하고, 버튼 텍스트와 스타일, 내용 영역의 위쪽 구분선 등을 추가로 적용한 모습입니다.)
이제 여러분도 티스토리에서 제공하는 기본 기능에 약간의 HTML/CSS 지식을 더하여, 더욱 깔끔하고 사용자 친화적인 '접은글' 기능을 자유롭게 구현하고 블로그 콘텐츠의 가독성을 높일 수 있습니다. 직접 코드를 수정하며 다양한 스타일을 시도해보세요!
'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 인용 색상 및 디자인 변경 (0) | 2024.07.29 |
|---|---|
| 티스토리 블로그 검색 노출 시키기 - 빙 웹마스터 도구,줌 사이트 등록 (구글,네이버,빙,줌) (5) | 2024.07.24 |
| 티스토리 블로그 검색 노출 시키기 - 네이버 서치어드바이저&애널리틱스 (구글,네이버,빙,줌) (0) | 2024.07.23 |
| 티스토리 블로그 검색 노출 시키기 - 구글 서치콘솔 (구글,네이버,빙,줌) (0) | 2024.07.22 |
| 티스토리 블로그 색상 선택도구 추가하기 (0) | 2024.07.21 |



